itHub Pages gives you free, reliable hosting for static websites. A portfolio, blog, or product page can all be static websites: pages that are delivered to the user as they are stored. Unlimited sites can be used on GitHub: one per user/organization and one per project. It even works on private repos! This article covers the simple process of publishing a static site on GitHub, and the slightly tricker process of getting it running with a custom domain.
Publishing Sites on GitHub
Publishing a personal (user/organization) site and a project site have slightly different processes. For the personal site, you must name your repository "username.github.io" (not case-sensitive). The index.html in that repo will automatically become availble at, you guessed it, "username.github.io".
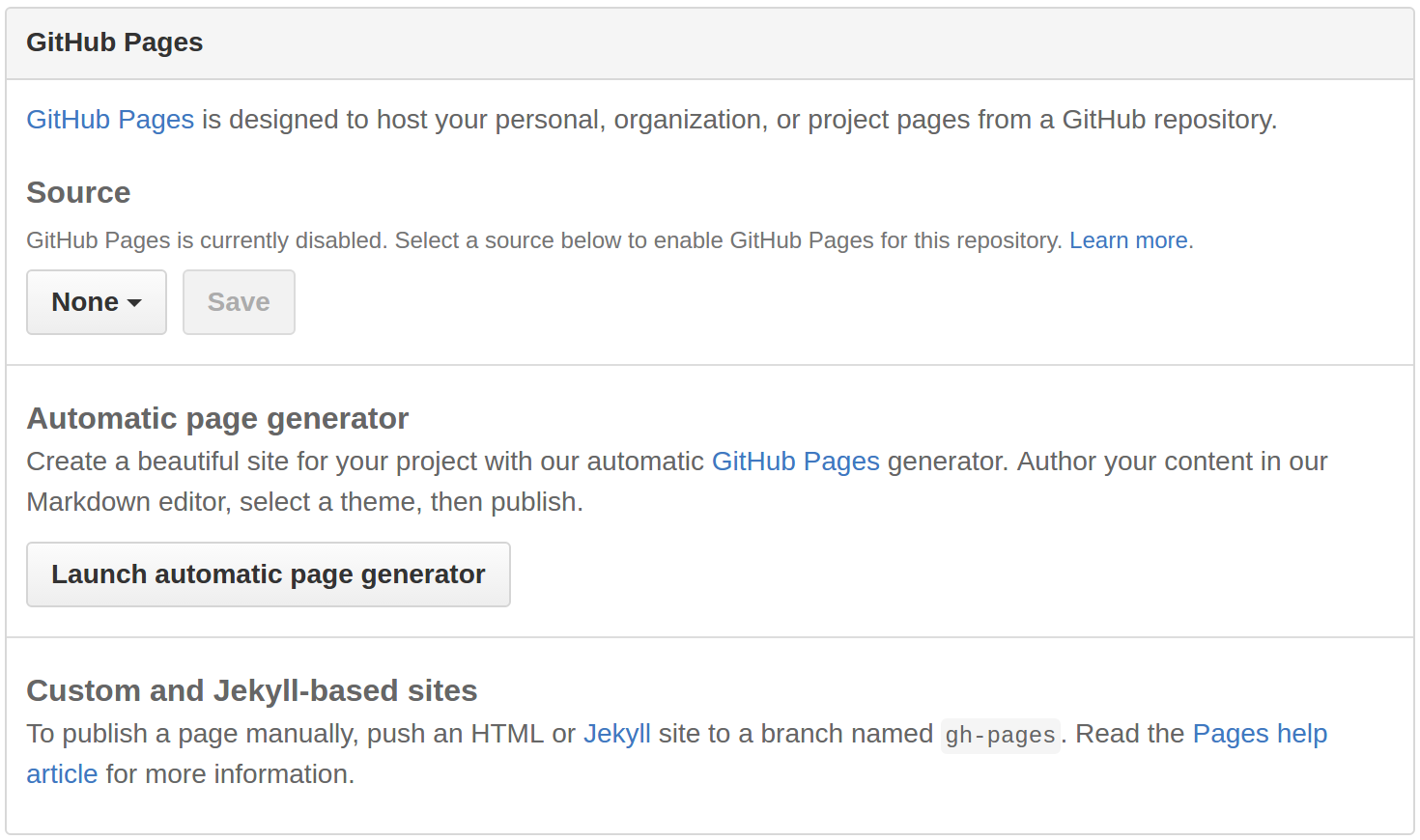
You can configure your Project site under the "Settings" tab in its repository - in the "GitHub Pages" section.

GitHub has recently added a swanky new tool to create your site in the browser ("Launch automatic page generator" in the picture above). If you don't want to create a site using markdown via GitHub's CMS, you can choose a branch in your repository that contains your HTML files. Use the existing 'master' branch, or create a new one via checkout and push it to the repository.
1
2
3
4
git checkout -b new_branch # create & switch to a new local branch
git rm -rf . # delete everything in new_branch
... # add HTML files
git push origin new_branch # add new_branch to your GitHub repo
These days, most people use generators to publish their static sites. Jekyll and Middleman are the big names in static site generators, though there are lots more. Adding templates & other tools to basic HTML sites allows content to be more readable and extendible. Choosing between them (like any hot software tool) is subject to a lot of debate, and deserving of its own post. The quick of it is: Jekyll is GitHub's choice, and they will compile it for you. Middleman uses more standard Ruby APIs and is my choice, but requires a dev & production repository.
Let's setup a custom domain. By default, a user page will be found at "username.github.io" and projects at "username.github.io/repository". When you give your user page a custom domain, projects will show up at "custom.tld/repository", unless it also has a custom domain.
Domain Registration
There are a huge amount of domain name registrars available, the biggest currently being GoDaddy. An average domain usually goes for about $10/year. Personally, I use NameCheap for their great service, design, and company politics. Create an account to quickly find and purchase your domain. You don't need any frills or upsells, just go for the domain name.
Domain Configuration
We're not quite done at NameCheap, DNS lookup needs to be configured. DNS is the service that converts a URL into a machine readable IP address. It converts a URL request into a specific server's webpage request.
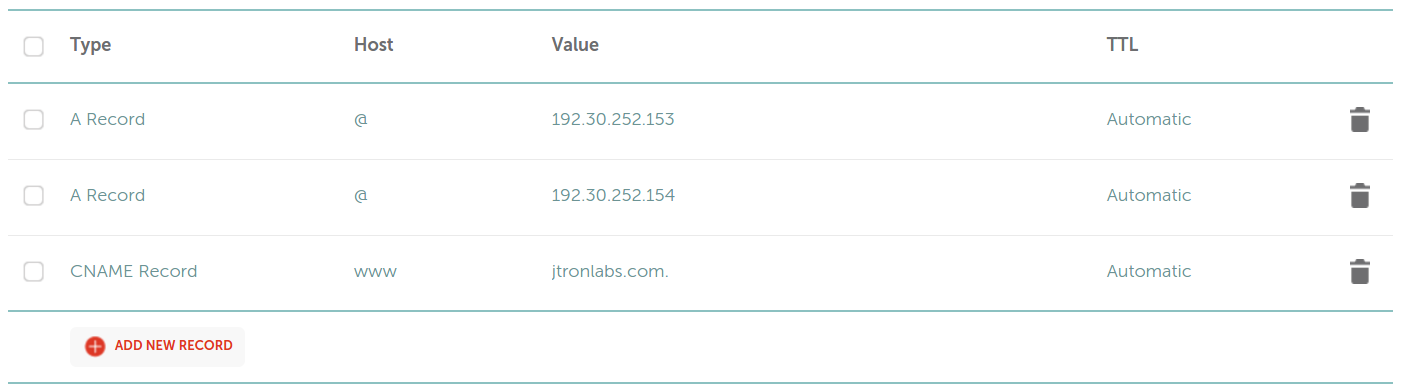
At NameCheap go to the Dashboard to see all your active domains. Click the manage button, and navigate to "Advanced DNS" settings. Here you can configure Host Records - settings that configure DNS lookup to your hosting platform. Without these your URL doesn't go anywhere, instead displaying the Registrar's default "Broken Link" page. You need to use the settings described on official GitHub docs and further clarified on Stack Overflow. Here they are completed in NameCheap.

Adding "A" records with a value of 192.30.252.153 and 192.30.252.154 is mandatory (unless using an Alias/ANAME record).
Alias/ANAME records are equivalent to the "A" record, but take a URL instead of an IP address.
If using Alias or ANAME, enter username.github.io as the value.
An "A" record determines the content server's IP address, while CNAME identifies subdomains (for example, www) of your default/canonical domain.
This CNAME record will redirect traffic to jarlowrey.com
Connect Domain to GitHub Repository
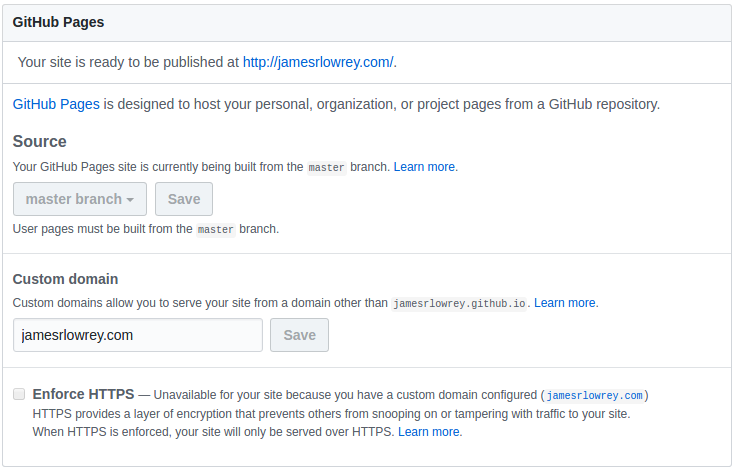
Now, return to your repository's settings. Since your site is currently published with GitHub's default URL, the "GitHub Pages" section has some new options.

Fill out the custom domain box and GitHub will automatically create a CNAME file in your repository. Without this file, your new address will not work (but the username.github.io address will still work). If you are using a generator like Middleman, make sure to add the CNAME next to index.html (at the top level of the directory) in your source code. Otherwise you may overwrite this auto-generated file when you force push your website to GitHub, and your site's new address will break.
Also, if you are not creating a Jekyll site you must add an empty file named .nojekyll next to your CNAME and index.html files.
This stops GitHub from getting confused and trying to compile your project as if it was a Jekyll project.
Finally, note that HTTPS enabling, which is now in settings, is disabled on custom domains.
It may take a little while for all the changes to propagate: up to 24 hours. Though usually it just takes a few seconds. Congratulations! Your new site is up and running!